こんにちは、シェアーズの國光です。
この度シェアーズのホームページをプチリニューアル致しました。
理由としては以下の理由としてです。
- 表示スピードが遅い
- SEO対策
- PageSpeed Insightsの得点アップ
やはり、ホームページを持ってらっしゃる方はホームページの運用ってとても気になる所だと思います。
ホームページの表示速度が遅いと顧客(ユーザー)の離脱率が下がります。
どれぐらい下がるかと言うと
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」など興味深いデータが出ています。
【Google公式リンク】
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
また検索順位にも影響を与えます。
ページの読み込み速度をモバイル検索のランキング要素に使用します。
2018年1月18日木曜日
【ウェブマスター向け公式ブログ】
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
ユーザーにとってもSEO的にも早いほうがいいですね。
その辺りはみなさんもご理解頂いているかと。
Googleの PageSpeed Insightsを試してみよう。
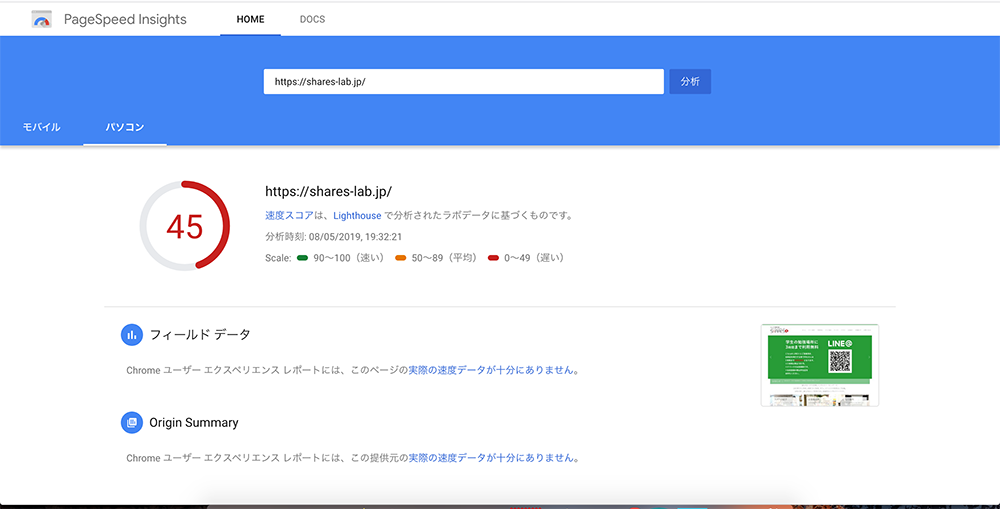
リニューアルしようと踏ん切りをつけたのはGoogleの PageSpeed Insightsの得点です。
【こちらはPCの得点】

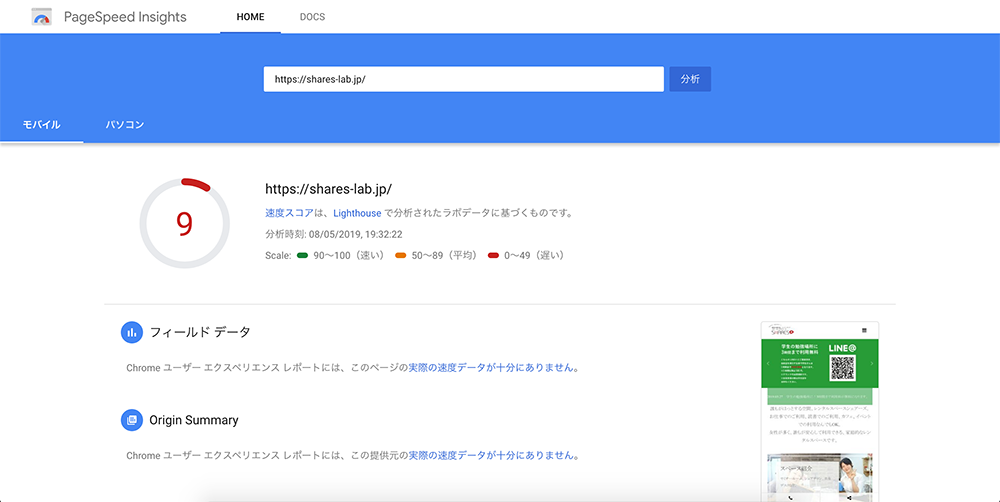
【こちらはモバイルの得点】

いや本当にひどい笑。
特にモバイル。
もともとTCDのテーマをカスタマイズして使っていて、
遅いのはある程度わかっていたんですが、久しぶりに得点にしてみてみると、
これはヒドイと笑
で、プチリニューアルに踏み切りました。
リニューアルするにしてもオリジナルのテーマを作るのは大変なので、
配布されているテーマを使います。
無数にあるテーマの中で選んだテーマはこちら
革新的とうたってますが、本当早い!
ちょっとビックリしますね。
現在は有料化(¥4,980)ですが、よくわからない遅いテーマを使うよりは
断然コストパフォーマンスは高いですね。
有料のテーマだとだいたい1万円ぐらいはするので、値段も正直安いです。
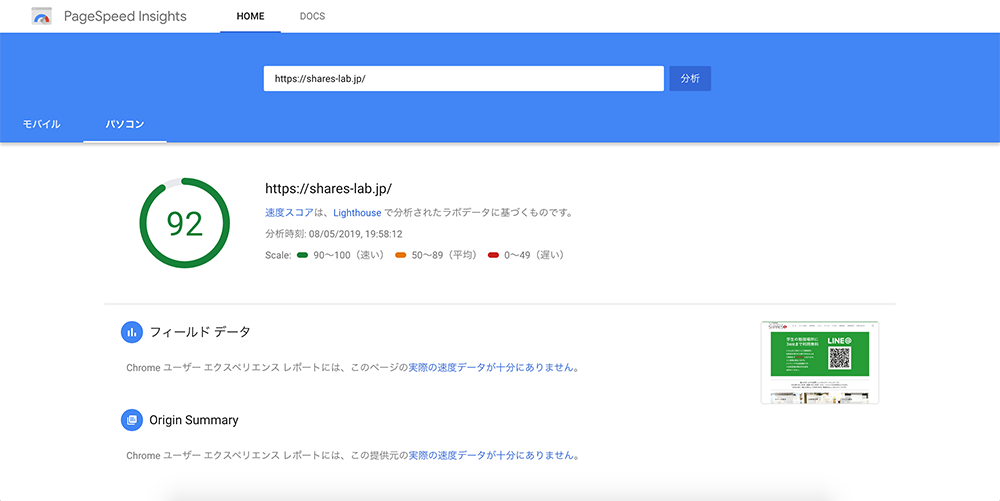
で、気になるプチリニューアルした結果は
【こちらはPCの得点】

【こちらはモバイルの得点】

モバイルを改善していく必要がありますが、
前と比べて比較にならないくらい、いいですね!
ただ、このGodios.
欠点とは言えませんが、カスタマイズ性が少し低いかなと。
(html、cssを知らない方が管理画面でデザインをいろいろ変える事)
多分そのまま使えばすごいシンプルになると思います。
僕も納品する時、Godios.をベースにカスタマイズして納品して行こうと思います。
だって早いもん^^
ホームページに関するご相談。
SNSの活用のご相談承ります^^
→お問い合わせフォームへ